タイマー
 タイマー効果というは、ビデオに時計 (時間の測定) を追加します。時間の値と間隔を設定し、タイマーの位置を指定し、時計の色とサイズを選択できます。
タイマー効果というは、ビデオに時計 (時間の測定) を追加します。時間の値と間隔を設定し、タイマーの位置を指定し、時計の色とサイズを選択できます。
特性領域で、この 効果のプロパティを変更できます効果のプロパティを変更できます.
タイマー効果の設定できるプロパティは、時間設定、フォント、ブラシ、シャドー、エッジです。変更するプロパティを開くには、対応するボタンをクリックします。

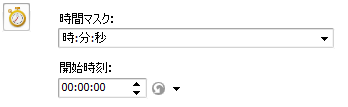
時間設定
- 時間マスク - 時間の単位と順序を選択する
- 開始時刻 - タイマーの開始時間を入力できる
 ボタンをクリックすると、開始時間がリセットされます。ゼロにリセットまたは効果の始めにでリセットのいずれかのオプションを選択します。
ボタンをクリックすると、開始時間がリセットされます。ゼロにリセットまたは効果の始めにでリセットのいずれかのオプションを選択します。

フォント設定
- フォント - ドロップダウンリストからフォントを選択する
- サイズ - フォントサイズを設定する
- フォントスタイル - 太字、イタリック、下線、またはストライクアウトオプションを使用できる (太字はデフォルトでチェックされた)

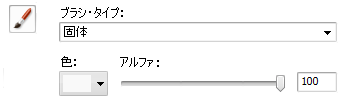
ブラシ設定
- ブラシ・タイプ - ドロップダウンリストからブラシタイプ (固体、勾配、ハッチ、テクスチャ) を選択する。詳細については、ここを参照してください
- 色 - タイマーの色を選択する
- アルファ - 色の透明度を設定する

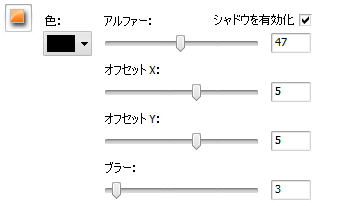
シャドー設定

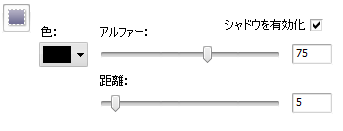
エッジ設定
 タイマー矩形を移動したり、回転したりすることもできます。
タイマー矩形を移動するには、マウス ポインタを矩形に合わせて、ポインタが
タイマー矩形を移動したり、回転したりすることもできます。
タイマー矩形を移動するには、マウス ポインタを矩形に合わせて、ポインタが  に変わります。マウスボタンを押したまま、矩形を必要な方向に移動します。タイマー矩形を回転するには、
に変わります。マウスボタンを押したまま、矩形を必要な方向に移動します。タイマー矩形を回転するには、 緑色の円をクリックします。マウスポインタが矢印円
緑色の円をクリックします。マウスポインタが矢印円  に変わります。マウスボタンを押したまま、その円をドラッグして、タイマーの方向を変更します。
に変わります。マウスボタンを押したまま、その円をドラッグして、タイマーの方向を変更します。
次の図は、タイマー効果の適用前と適用後のビデオ画像です。

タイマー効果の適用前

タイマー効果の適用後