Onglet Format
L'onglet Format change son apparence en fonction d'élément sélectionné dans la Zone d'édition et permet de régler les paramètres d'élément. Ainsi, il offre trois types d'aperçu:
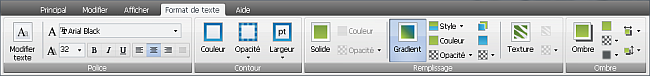
Format de texte

Dans le tableau ci-dessous vous pouvez trouver la description de chaque bouton ou champ de l'onglet Format de texte:
| Police |

Modifier texte |
Utilisez-le pour ouvrir la fenêtre Modifier texte dans laquelle vous pouvez entrer votre propre texte. |

Nom de la police |
Utilisez-le pour sélectionner la police désirée pour votre texte dans la liste déroulante. |

Taille de la police |
Utilisez-le pour sélectionner la taille de la police désirée pour votre texte dans la liste déroulante. |

Style de la police |
Utilisez-le pour sélectionner la style de la police désiré pour votre texte: gras, italique ou souligné. |

Aligner |
Utilisez-le pour sélectionner le type d'alignement pour votre texte dans la Zone d'édition. Les options suivantes sont disponibles: aligner à gauche, aligner au centre, aligner à droite, aligner en largeur. |
| Contour |

Couleur |
Utilisez-le pour sélectionner la couleur du contour du texte à partir de la palette de couleurs. |

Opacité |
Utilisez-le pour sélectionner la valeur de l'opacité pour le contour de texte. |

Largeur |
Utilisez-le pour sélectionner la largeur du contour de texte. |
| Remplissage |

Solide |
Utilisez-le pour remplir le texte par une seule couleur. Ici vous pouvez également sélectionner la valeur de l'opacité pour cette couleur -  . . |

Gradient |
Utilisez-le pour remplir le texte par un dégradé de deux couleurs sélectionnées. Ici vous pouvez définir les paramètres suivants:  style de dégradé, style de dégradé,  couleur 1, couleur 1,  couleur 2, couleur 2,  opacité pour les deux couleurs et vous pouvez opacité pour les deux couleurs et vous pouvez  intervertir les couleurs. intervertir les couleurs. |

texture |
Utilisez-le pour remplir le texte par une texture prise d'un fichier graphique. Vous pouvez le sélectionner à partir de la liste des presets ou charger un fichier graphique depuis le disque dur de votre ordinateur. Ici vous pouvez également sélectionner la valeur de l'opacité pour cette image -  . . |
| Ombre |

Ombre |
Utilisez-le pour ajouter un ombre à votre texte. Ici vous pouvez définir les paramètres suivants:  couleur, couleur,  opacité, opacité,  flou, flou,  décalage X, décalage X,  décalage Y. décalage Y. |
[Retour en haut]
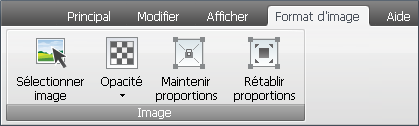
Format d'image

Dans le tableau ci-dessous vous pouvez trouver la description de chaque bouton ou champ de l'onglet Format d'image:
| image |

Sélectionner image |
Utilisez-le pour ajouter des images à votre projet. vous pouvez sélectionner n'importe quelle image enregistrée sur votre disque dur. |

Opacité |
Utilisez-le pour sélectionner la valeur de l'opacité pour l'image sélectionnée. |

Maintenir proportions |
Utilisez-le pour bloquer les proportions d'image dès qu'elles sont modifiées. |

Rétablir proportions |
Utilisez-le pour rétablir les proportions d'origine dès qu'elles sont modifiées. |
[Retour en haut]
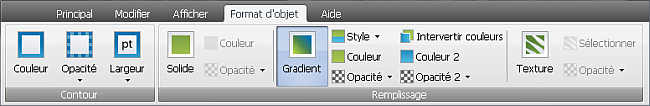
Format d'objet

Dans le tableau ci-dessous vous pouvez trouver la description de chaque bouton ou champ de l'onglet Format d'objet:
| Contour |

Couleur |
Utilisez-le pour sélectionner la couleur du contour du texte à partir de la palette de couleurs. |

Opacité |
Utilisez-le pour sélectionner la valeur de l'opacité pour le contour de texte. |

Largeur |
Utilisez-le pour sélectionner la largeur du contour de texte. |
| Remplissage |

Solide |
Utilisez-le pour remplir le texte par une seule couleur. Ici vous pouvez également sélectionner la valeur de l'opacité pour cette couleur -  . . |

Gradient |
Utilisez-le pour remplir le texte par un dégradé de deux couleurs sélectionnées. Ici vous pouvez définir les paramètres suivants:  style de dégradé, style de dégradé,  couleur 1, couleur 1,  couleur 2, couleur 2,  opacité pour les deux couleurs et vous pouvez opacité pour les deux couleurs et vous pouvez  intervertir les couleurs. intervertir les couleurs. |

texture |
Utilisez-le pour remplir le texte par une texture prise d'un fichier graphique. Vous pouvez le sélectionner à partir de la liste des presets ou charger un fichier graphique depuis le disque dur de votre ordinateur. Ici vous pouvez également sélectionner la valeur de l'opacité pour cette image -  . . |
[Retour en haut]