カウントダウン
 カウントダウンという効果は、時間間隔ダウンカウントする時計をビデオに追加します。始まりと終わりの数字を設定し、位置を指定し、適切なサイズと色を選択することができます。
カウントダウンという効果は、時間間隔ダウンカウントする時計をビデオに追加します。始まりと終わりの数字を設定し、位置を指定し、適切なサイズと色を選択することができます。
特性領域で、この 効果のプロパティを変更できます効果のプロパティを変更できます.
カウントダウン効果を設定できるプロパティは、時間設定、フォント、ブラシ、シャドー、エッジです。変更するプロパティを開くために、対応するボタンをクリックします。

時間設定
- 始まりの数字は、カウントダウンが開始する数字を設定する。
- 終わりの数字は、カウントダウンが終わる数字を設定する。

フォント
- フォントには、ドロップダウンリストから利用可能なフォントの一つを選択する。
- サイズは、フォントのサイズを設定する。
- フォントスタイルには、太字、イタリック、下線、ストライクアウトなどのオプションの中から選択する。デフォルトで太字が設定される。

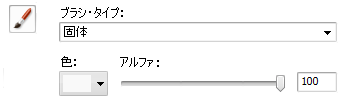
ブラシ
- ブラシタイプには、ドロップダウンリストから固体、勾配、ハッチ、テクスチャなどの利用可能なブラシのタイプの一つを選択する。そられについての詳細情報のためにここここをクリックする。
- 色は、数字の色を選択する。
- アルファは、色の透明性を設定する。

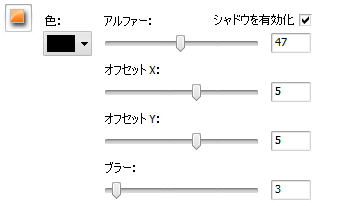
シャドー

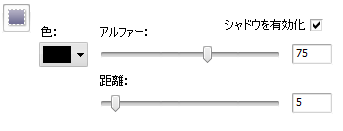
エッジ
 また、効果の矩形を移動したり、回転したりすることができます。
カウントダウンの矩形を移動するために、それにマウスポインターに合わせて、カーソルが
また、効果の矩形を移動したり、回転したりすることができます。
カウントダウンの矩形を移動するために、それにマウスポインターに合わせて、カーソルが になります。その後、マウスの左ボタンを押したまま、必要な方向に矩形を移動します。カウントダウンの矩形を回転するために、マウスで緑色の円
になります。その後、マウスの左ボタンを押したまま、必要な方向に矩形を移動します。カウントダウンの矩形を回転するために、マウスで緑色の円  をクリックして、マウスカーソルが矢印円
をクリックして、マウスカーソルが矢印円  になります。マウスボタンをクリックして、それを押したまま効果の方向を変更するためにドラッグします。
になります。マウスボタンをクリックして、それを押したまま効果の方向を変更するためにドラッグします。
次の図は、カウントダウン効果の適用前と適用後のビデオ画像です:

カウントダウン効果の適用前

カウントダウン効果の適用後