多角形、パイ、簡単なパイ、セクター、簡単なセクター




 多角形、パイ、簡単なパイ、セクター、簡単なセクターという効果は、指定した色で塗りつぶしたオブジェクトを配置し、画像の残りの部分はそのままにすることで、ビデオ内の対象を強調します。
多角形、パイ、簡単なパイ、セクター、簡単なセクターという効果は、指定した色で塗りつぶしたオブジェクトを配置し、画像の残りの部分はそのままにすることで、ビデオ内の対象を強調します。
特性領域で、この 効果のプロパティを変更できます効果のプロパティを変更できます.
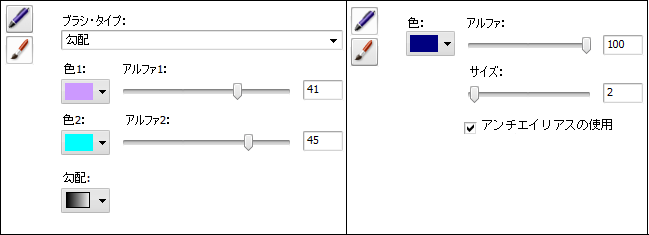
多角形、パイ、簡単なパイ、セクター、簡単なセクター効果を設定できるプロパティは、ブラシ タイプと、選択したブラシ タイプによって異なるプロパティです。ブラシタイプのドロップダウンリストには、固体、勾配、ハッチ、テクスチャの各オプションが表示されます。これらのタイプの説明については、ここを参照してください。

楕円効果を適用するように、多角形/パイ/簡単なパイ/セクター/簡単なセクターの場所とサイズを変更できます。詳細については、ここをクリックしてください。
次の図は、パイ効果の適用前と適用後のビデオ画像です。

パイ効果の適用前

パイ効果の適用後